#comments-block .avatar-image-container {
I am able to achieve this by adding a focus selector to match your hover selector. The blocks can be used with the latest version of the Gutenberg plugin.

Use New Blank Blogger Profile Picture In Comments Yet Another Blogger Tips Blog
After this the next step is to have the elements in the container in the reverse order.

. The first step here is to use display. If you copied over any of the HTML into your own page just include the avatar-container div along with the internal img element. Subreddits for Coding and Programming Help.
If you have any questions drop it in the comments below. Tamanho da fonte comments background. Unlike the previous testimonial slider this slider comes with a modern UI design concept.
By the way 96 is the size of the avatar in pixels. Fonte do texto font-size. In this tutorial well create a responsive testimonial slider using HTML radio inputs and CSS3.
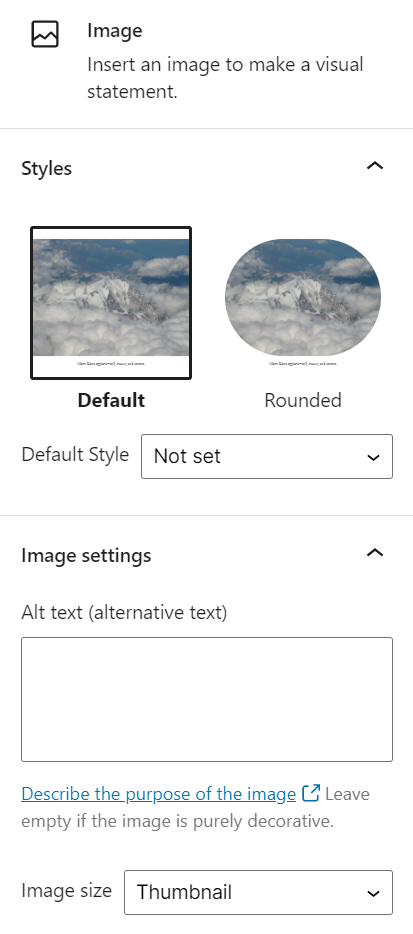
Add an image inside a container and add inputs with matching labels for each field. The Avatar control can be easily integrated with ListView Badge Card and other container controls. An image may appear rounded.
Lots of templates such as card profile user profile profile form with followers avatars comments stats social media and many more. An image may appear. Inside leftcol you will find a slew of text blocks along with the div avatar-container.
Advertisement Card Comment Feed Item Statistic. A few months back we created a testimonial slider based on pure CSSWere back again with a similar tutorial but with a quite different style of a testimonial slider. With div I get the fixed sizes but cannot center the images.
Cor da fonte do numero total de comentarios font-family. Advertisement Card Comment Feed Item Statistic. If you want the image to scale down if it has to but never scale up to be larger than its original size use the w3-image class.
Just make sure you have an image in your images folder called avatarjpg. Comment with avatar nested comments comment with reply comment section comment template. If you want the image to scale both up and down on responsiveness set the CSS width property to 100.
If I put span into div it seems to behave like div centering is ignored. Have a nice time. So the avatar is designed in such a way that the width and height will be relative to font-size.
Adding CSS Add the required CSS to design the login page try to keep the design as simple as possible. An image is displayed simply by using the image name from the database and pointing to the images folder where the image resides. You can do this with CSS alone.
Kickstart your application development with a ready-made theme. An image may be formatted to appear inline with. If you need a quick way to find a blocks CSS class or need to copy the markup for use with your Full Site Editing theme you can use this Gutenberg block reference to view information about each block.
You can adjust the size by making the number larger for a larger avatar or smaller. By changing the font-size of the avatar element you can change the width and height automatically. An image can be set to automatically resize itself to fit the size of its container.
Fundo da área geral dos comentários padding. Profile or image avatar The JavaScript Avatar control supports various types of images to represent user profile images like those in applications such. If your device supports hover it will show on hover and not require you to clickIf your device does not support hover then clicking the element - on a touchscreen for example - will trigger the focus state which in this case will simulate the.
W3Schools offers free online tutorials references and exercises in all the major languages of the web. Image Icon and letter are supported and the latter two kinds of avatar can have custom colors and background colors. Attributes supports and transforms.
Global reset Based upon resetcss in the Yahoo. Even though the avatar comes with five predefined sizes sometimes its not enough. The container centers your content horizontally.
Bootstrap 5 Profiles component. An image may include a border to emphasize the edges of white or transparent content. Wrap a form element around them to process the input.
There are new WordPress blocks for full site editing that will help you build sites and not only single posts and pages. Modifikasi Threaded Comment Menarik comments padding10px. For more web development resources please see.
You can specify an img or svg as a ui image or use a child element. An image can take up the width of its container. Remember to support by sharing.
Here the message will come first followed by the avatar and then the comment. Customize avatar sizes. With span I can center but not set any size.
The container elements should be aligned horizontally if possible. While containers can be nested most layouts do not require a nested container. I tried div with float and span.
The images should be centered vertically and horizontally. Covering popular subjects like HTML CSS JavaScript Python. Images will use the original dimensions of the image up to the size of its container.
Block name description and category. An image may be formatted to appear inline with text as an avatar. Flex as thatll bring all comments under it and allow us to implement Flexbox features.
The blocks that are included in WordPress 58 have the version number appended to the title. Responsive Profiles built with Bootstrap 5. Its the most basic layout element.
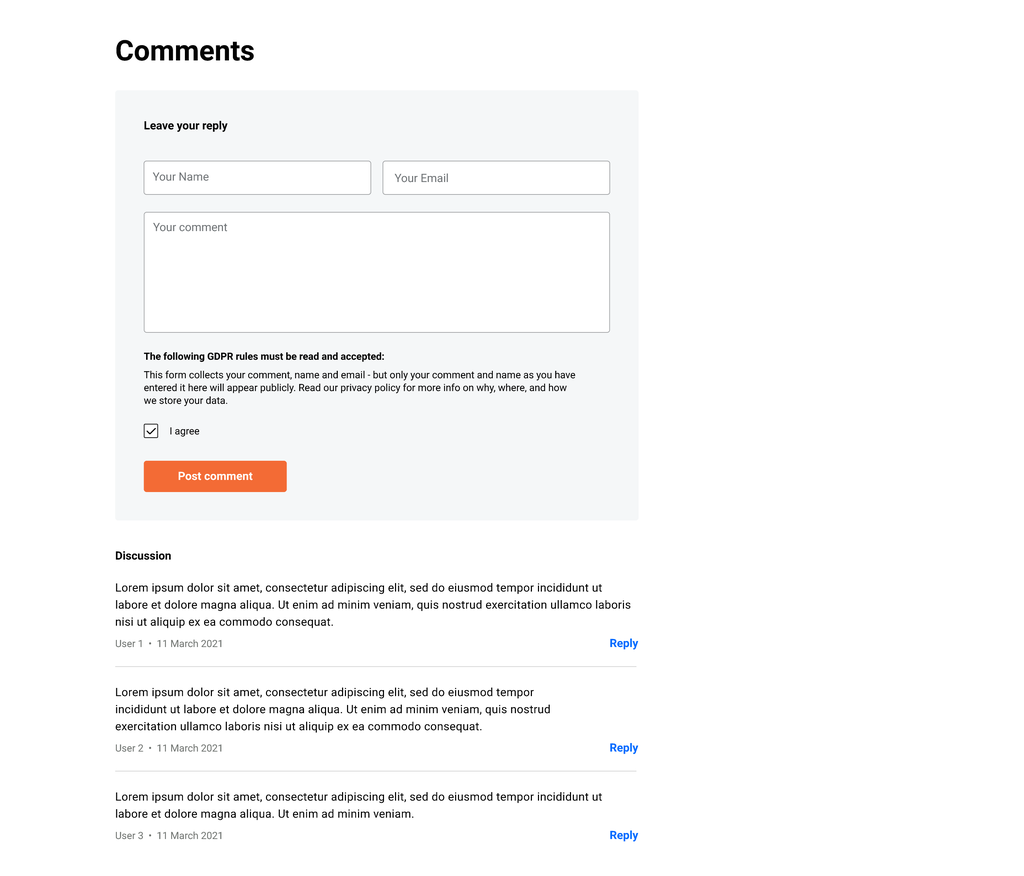
I hope you enjoyed this short tutorial. Responsive Comment Box built with the Bootstrap 5.

Bootstrap Comment Box Examples And Ideas Devbeep

Html Image Is Not Displaying In Full Stack Overflow

Blogger Threaded Comments For Custom Templates

Html Image Is Not Displaying In Full Stack Overflow

Image Block Wordpress Com Support

Release V2 67 New Designs Comments Take Action Boxout Covers Block Take Action Style Centered Layout For Posts Page Greenpeace Planet 4 Handbook

Image Block Wordpress Com Support

Image Block Wordpress Com Support

Show Avatars On Blogger Comments Blogger Widgets

Yet Another Blogger Tips Blog Use New Blank Blogger Profile Picture In Comments

Image Block Wordpress Com Support

Html Image Is Not Displaying In Full Stack Overflow

Release V2 67 New Designs Comments Take Action Boxout Covers Block Take Action Style Centered Layout For Posts Page Greenpeace Planet 4 Handbook
Css Clearing Floats With Overflow Web Designer Wall